Digital Turbine
Branch Certified Partner
Overview

Digital Turbine simplifies app advertising, recommendation, delivery, and tracking. Maximize revenue, increase user engagement and save cost.
PARTNER CAPABILITIES
Partner Capabilities | Details |
|---|---|
Company Type | |
Deep Linking | Supported |
Attribution | Contact support at Digital Turbine for more information. |
Ad Campaign Types | Contact support at Digital Turbine for more information. |
Ad Formats | Contact support at Digital Turbine for more information. |
Click Types | Contact support at Digital Turbine for more information. |
Supported Platforms | Contact support at Digital Turbine for more information. |
Link Wrapping | Contact support at Digital Turbine for more information. |
Cost Ingestion Support | Contact support at Digital Turbine for more information. |
Cost Ingestion Types | Contact support at Digital Turbine for more information. |
Pricing Models |
|
1. Complete Universal Ads Prerequisites
DEVELOPER MAY BE REQUIRED
The following Universal Ads prerequisite includes providing URI schemes and other components that may require a developer:
DEVELOPER REQUIRED
The following Universal Ads prerequisites involve app code changes:
2. Enable the Integration
- Visit the Ads page on the Branch dashboard.
- Select Partner Management from the sidebar.
- Search for Digital Turbine.
- Select Digital Turbine and click Save & Enable.
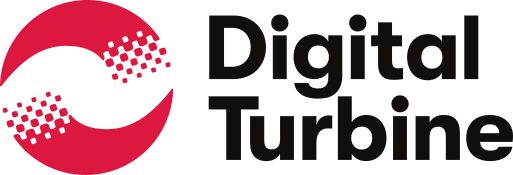
3. Enable Postbacks
When Branch measures a conversion (install or other event), it determines which ad network or partner is responsible for generating the action, then attributes credit to the proper partner accordingly. Branch notifies the Ad partner of these events via postbacks which are turned on when you enable any Universal Ads integrated partner.
Basic postbacks will automatically be activated for events like Install and Purchase when you enable your ad partner.
Branch’s postback system is highly customizable; you can set up postbacks for specific events, as well as specific subsections of events, filtered by link data, user data or event properties.
You can then add additional postbacks, for example, if you wanted to add postbacks for custom events that are specific to your app like Account Created. You can also edit postbacks if there's additional data you really need to pass along to your ad partner.

Troubleshoot Postbacks
There may be times when you need to reset a partner's settings; i.e. when a partner updates their postback templates or when perhaps you've made a mistake during partner setup. Resetting a partner's settings allows you to re-enable the partner integration with the correct information to accurately measure and attribute conversion.
Note, by resetting your partner settings, this will:
- Disable the ad partner
- Clear out all of your saved credentials and postbacks that are already setup
- Return the ad partner to its basic configuration
4. Verify Integration Setup
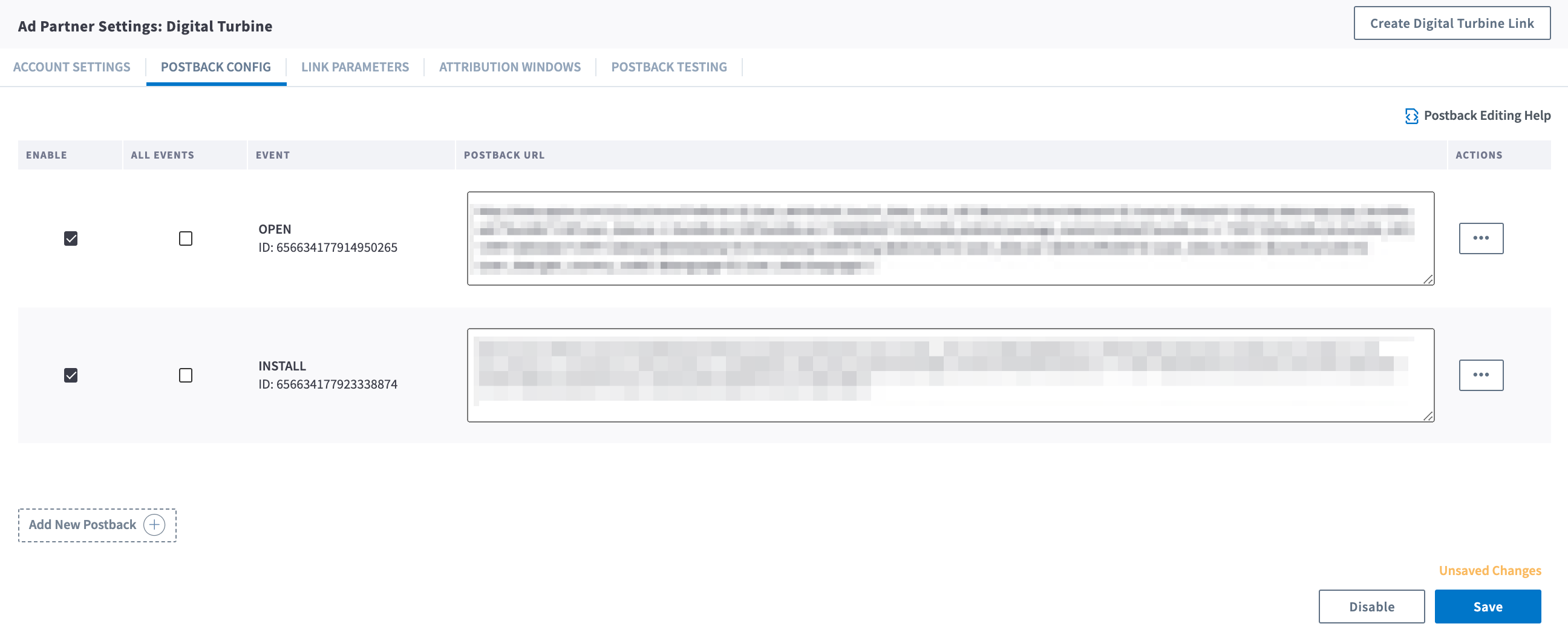
View Link Parameters
By default, Branch automatically appends partner-specific link parameters during the link creation process. When a user clicks on the link, Digital Turbine provides the appropriate parameter values which Branch ingests and uses for attribution and reporting purposes.
Below are the link parameters that Branch automatically appends for this ad partner:

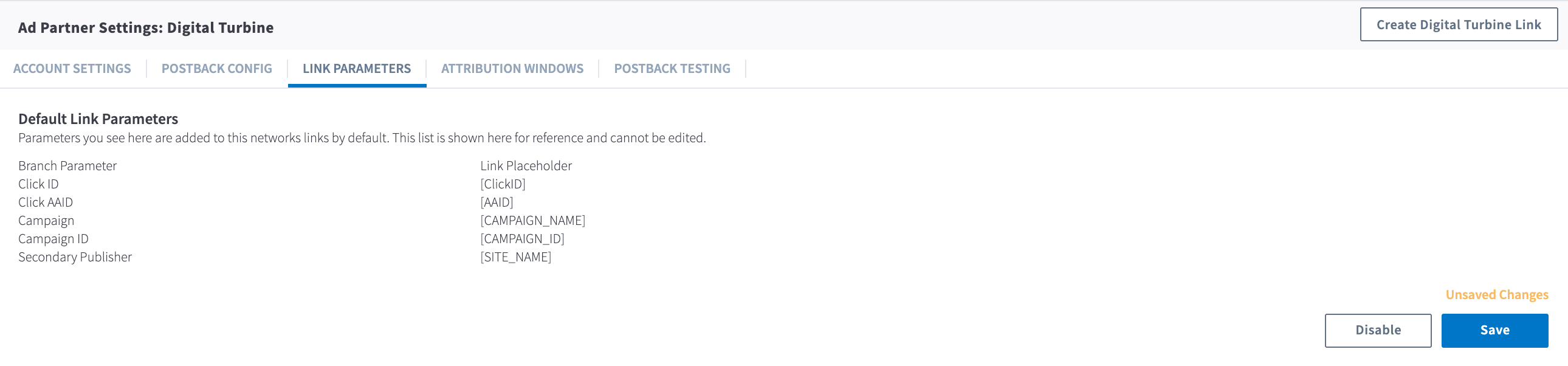
View Attribution Windows
Branch employs Attribution Windows at both the app level and the ad partner level. When you enable Digital Turbine, Branch uses the attribution windows you've selected at the app level.
However, you can choose to use the attribution windows provided specifically by Digital Turbine. To do so, toggle the Use Ad Partner Attribution Windows to on. Please keep in mind that only conversions attributed to this ad partner will use these specific windows; otherwise, the app-level windows prevail.

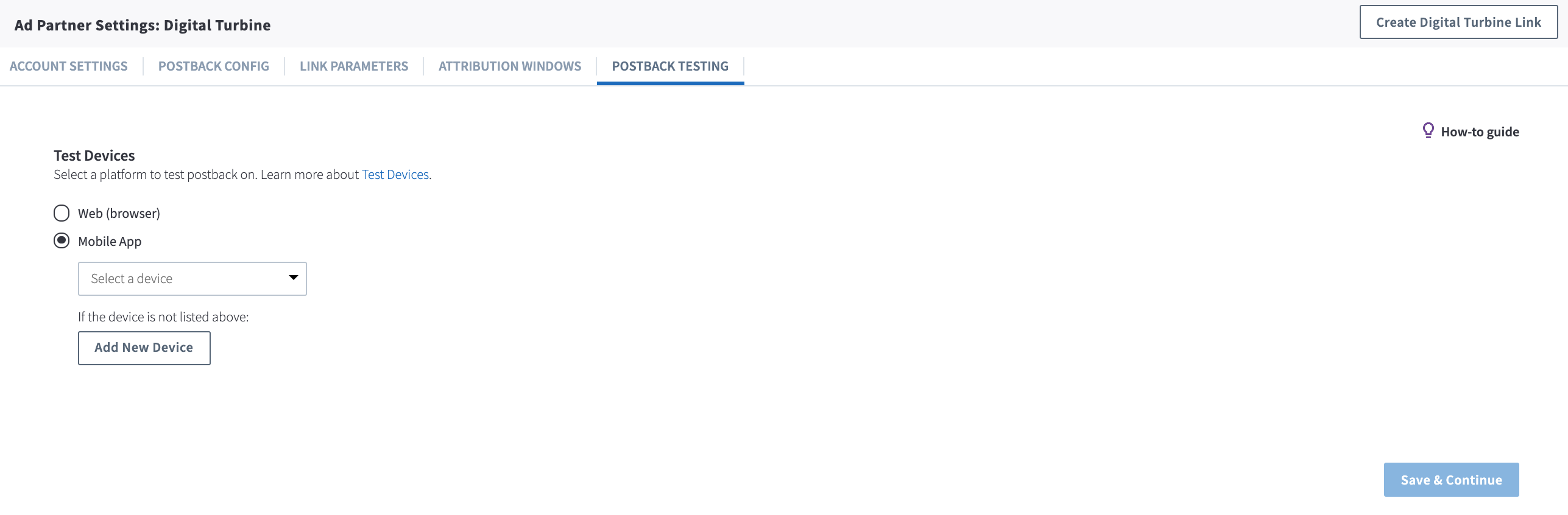
Test Postbacks
Testing your configuration is a very important step that we highly recommend you take the time to complete before going live with marketing campaigns.
Learn how to Test Postbacks

5. Create a Branch Link
If you are running paid advertising campaigns, you'll want to create a Branch Ad Link so we can accurately attribute resulting app conversions to the appropriate advertising partner.
Branch Ad Links support deferred deep linking, Android App Links, and iOS Universal Links, as well as web and app conversions.
Learn how to Create A Branch Ad Link.
The following will guide you through how to set up Branch links that can be used in SingleTap™ Journeys with Digital Turbine and track resulting conversions.
Method 1: Quick Link with SingleTap
- Create a Branch Quick Link
- Make your Branch Link compatible with SingleTap™.
- Retrieve your base SingleTap™ link from your Digital Turbine Account Manager.
- Add
&dvURL=followed by your URL encoded Branch link to the end of your Digital Turbine URL.
https://delivers.dtignite.com/v2/delivers/clickAd.jsp?siteId=11365&campaignId=28394
https://skdm3.app.link/pzBYIfsilZ
https://delivers.dtignite.com/v2/delivers/clickAd.jsp?siteId=11365&campaignId=28394&dvURL=https%3A%2F%2Fskdm3.app.link%2FpzBYIfsilZ
- Create a Branch Journey.
- When customizing your Journey’s appearance:
- Select the "Open" CTA on your Journey.
- In the “Deep Link Data” section, add an entry with the key
$journeys_ctaand the value as your SingleTap URL from step 4 above.
To avoid split analytics data:
- The ~campaign value for your quick link should match the name of your Journey.
- The ~channel value for your quick link and your Journey should match.
- The ~feature value for your quick link should be set to
journeys.- A parameter should be added to your quick link in the “Deep Linking” section with the key
$3pand the valuea_digital_turbine.
Method 2: Journeys with SingleTap
Requirements
This method requires version 2.56.1 of the Branch Web SDK.
- Add the following snippet to any mobile web page where you’d like to show a SingleTap enabled Journey.
<script>
(function(b,r,a,n,c,h,_,s,d,k){if(!b[n]||!b[n]._q){for(;s<_.length;)c(h,_[s++]);d=r.createElement(a);d.async=1;d.src="https://cdn.branch.io/branch-latest.min.js";k=r.getElementsByTagName(a)[0];k.parentNode.insertBefore(d,k);b[n]=h}})(window,document,"script","branch",function(b,r){b[r]=function(){b._q.push([r,arguments])}},{_q:[],_v:1},"addListener applyCode autoAppIndex banner closeBanner closeJourney creditHistory credits data deepview deepviewCta first getCode init link logout redeem referrals removeListener sendSMS setBranchViewData setIdentity track validateCode trackCommerceEvent".split(" "), 0);
var options = { no_journeys: true };
branch.init('BRANCH_LIVE_KEY_GOES_HERE', options);
if (navigator.userAgent.match(/Android/i))
{
branch.link({
campaign: 'My Journey Name',
channel: 'mobile_web',
feature: 'journeys',
data: {
'$3p': 'a_digital_turbine'
}
}, function(err, link) {
var singleTapLink = 'https://delivers.dtignite.com/example?&dvURL=' + encodeURI(link)
branch.setBranchViewData({
data: {
'$journeys_cta': singleTapLink
}
});
branch.track('pageview');
});
}
</script>
- Replace ‘BRANCH_LIVE_KEY_GOES_HERE’ with your Branch API key, and https://delivers.dtignite.com/example with your Digital Turbine SingleTap URL.
Enable Deep Linking
To enable deep linking, add the necessary parameters to the ‘data’ json in the snippet. These parameters will depend on your Branch implementation.
Typical examples would be:
'$canonical_url': window.location
'$deeplink_path':property/listing/12345
To avoid split analytics data:
The “campaign” value in the snippet should be set to the name of the Journey that will be displayed on the page.
The “channel” value in the snippet should be set to the channel value of the Journey that will be displayed on the page.
The “feature” value in the snippet should always be “journeys”.


